Masterplans
UX/UI design | wireframing | design strategy | illustration
YEAR: 2016
The Client: Masterplans is an Inc. 500 business plan writing company, & the leader of their industry.
My role on this project: UX/UI Design, Discovery Research, Visual Design
Project Objective: Masterplans was coming up on their fifteenth anniversary of being in business, and they weren't seeing the growth in engagement and sales that they wanted. As part of a major reboot, I worked with their core team to rebuild their brand identity and implement a highly effective new website.
The identity and website needed to reflect not only the passion and expertise of the team, but to better convey the high-quality of their services, differentiate them more clearly from their competition, and create a memorable impression.
Before we get into the design process, here are some of the results they experienced in the first two weeks of their new website and branding's launch:
Measuring the Impact
User Personas
To establish where the project needed to go, I conducted discovery interviews with key stakeholders and then distilled portions of the data I gathered into these personas. These personas represent the real-world needs of their core demographic and marketplace, and everything that follows was designed to speak to these individuals.
Site Map
Wireframes
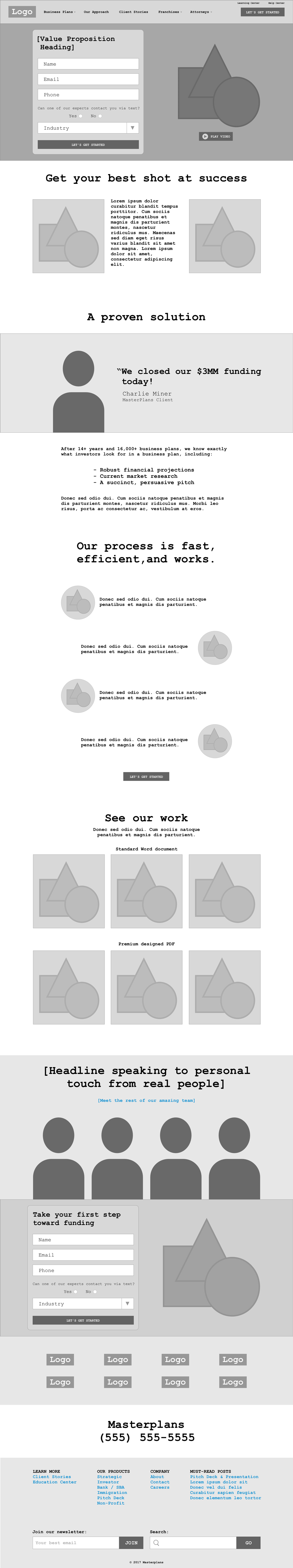
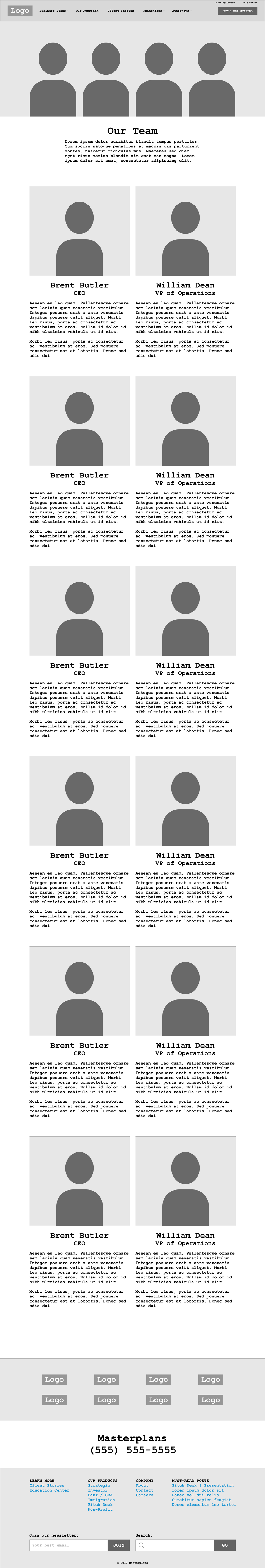
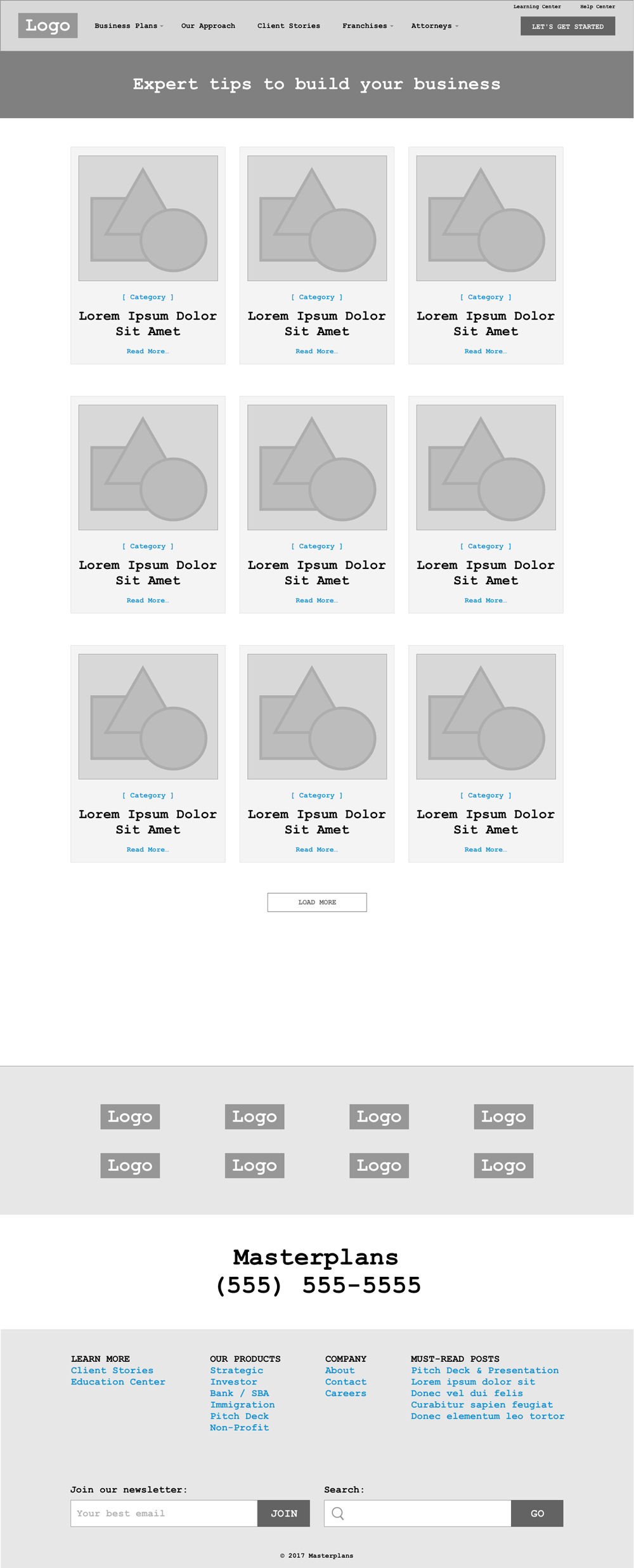
Here are a few examples of the process that went into planning the layout, structure, and flow of the website—long before any visual design pixels hit the screen.
Home
Our Team
Blog Overview
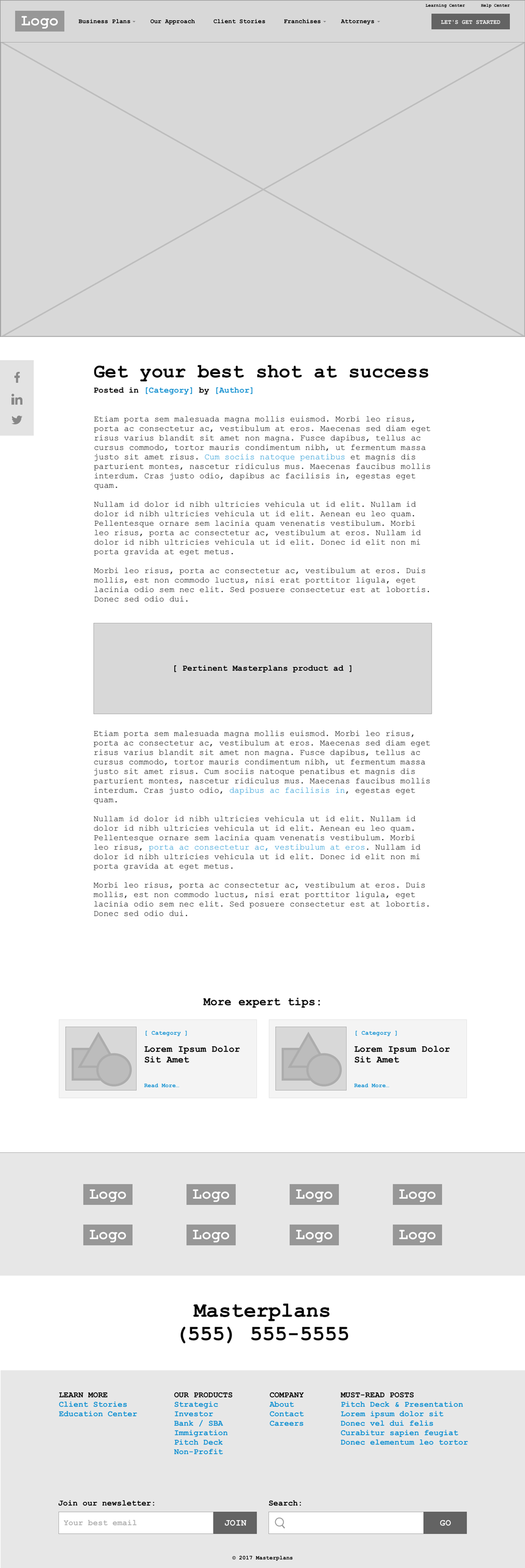
Blog Post Template
Visual Design
Our Approach Icons
These icons were created to represent the various stages of the Masterplans process, and to add a personable feel to the brand.
1. Kick Off Call
4. First Draft
2. Research
5. Revisions
3. Collaborate
6. Final Business Plan
Our Process Icons
"A project manager will lead your business plan team"
"We never miss a deadline"
"Have your plan in as little as 7 days"
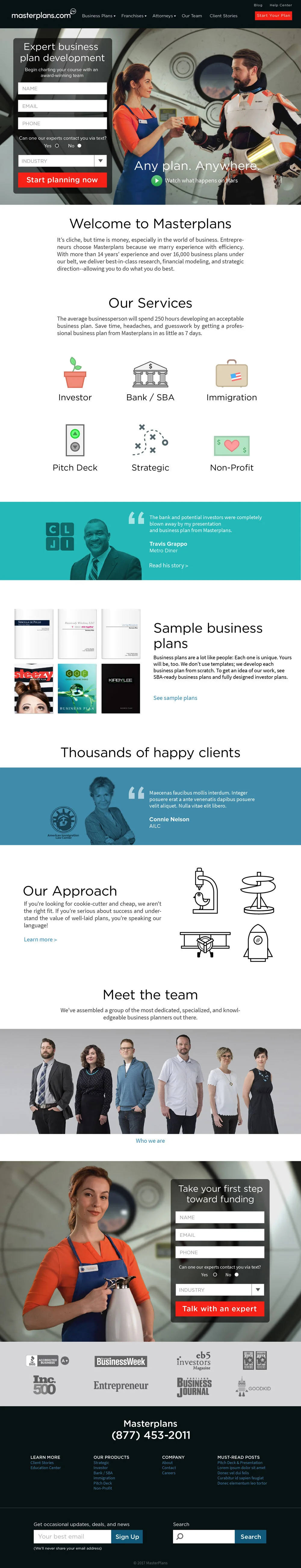
Final Website Design
Here is how the overall rebranding and wireframing came together in the final designs.
Home Page
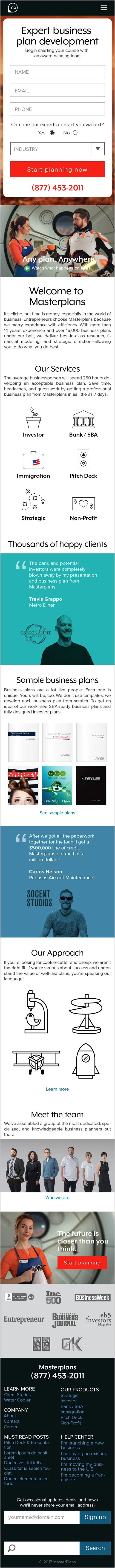
Mobile Layouts
Home Page
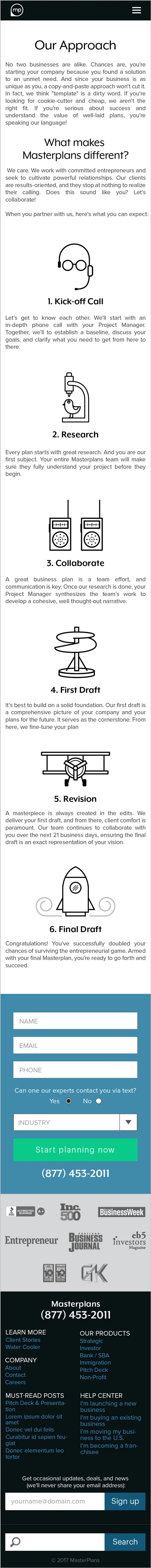
Our Approach
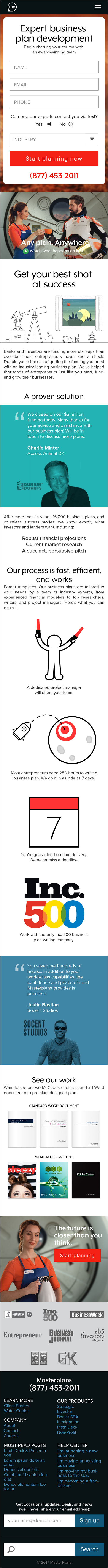
Product Page
Display Ads for Launch Advertising
Various display ads were created to support marketing efforts that direct potential customers to discreet landing pages based on their specific business interests. Here are a few of those ads.
Muse Storybuilder
UX/UI Design | wireframing
YEAR: 2016
The Client: The Muse Storybuilder is a web application that empowers filmmakers to tell more effective stories.
My role on this project: UX/UI Design, Discovery Research, Art Direction, Visual Design
Project Objective: The design, development, and release of the Muse Storybuilder was a watershed event for the new company that Patrick Moreau was building. It's a web application unlike anything else on the market and is based on the Muse Storytelling process. This process was developed by Moreau and the other principals of the 5-time Emmy Award-winning firm, Stillmotion.
The application needed to be immediately familiar to professionals who were already versed in industry-standard video editing software, distill the great complexity and power of the Muse storytelling process into an intuitive interface, and help teach the process itself through its use.
It was a huge challenge, and we were extremely successful in its execution.
The 4 Pillars of Story: UX Design
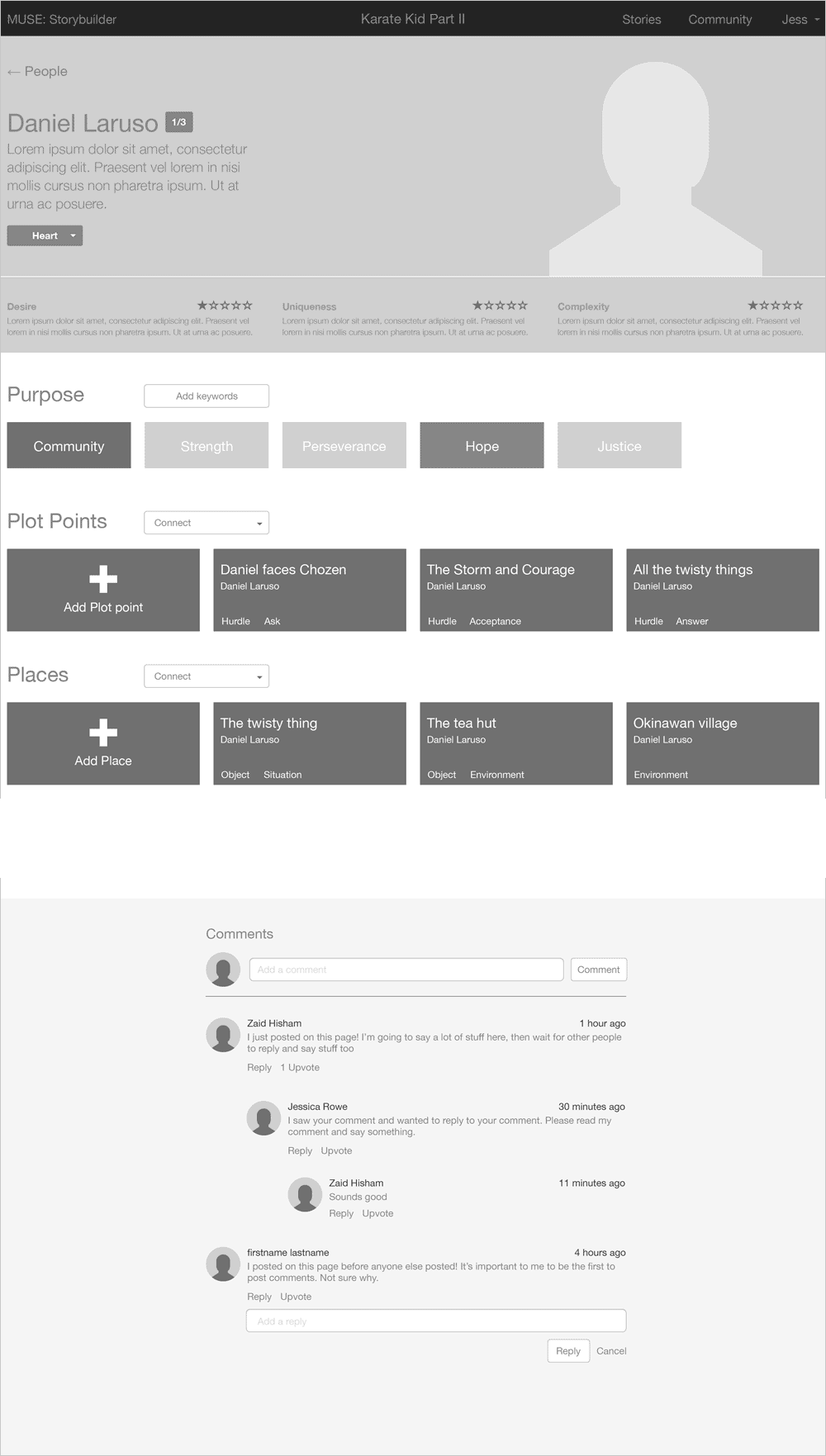
In the Muse Storytelling process, there are 4 Pillars of Story: People, Place, Purpose, and Plot. The project began with identifying the key functions, layout, and elements through wireframing. These wires were created in collaboration with Zaid Hisham.
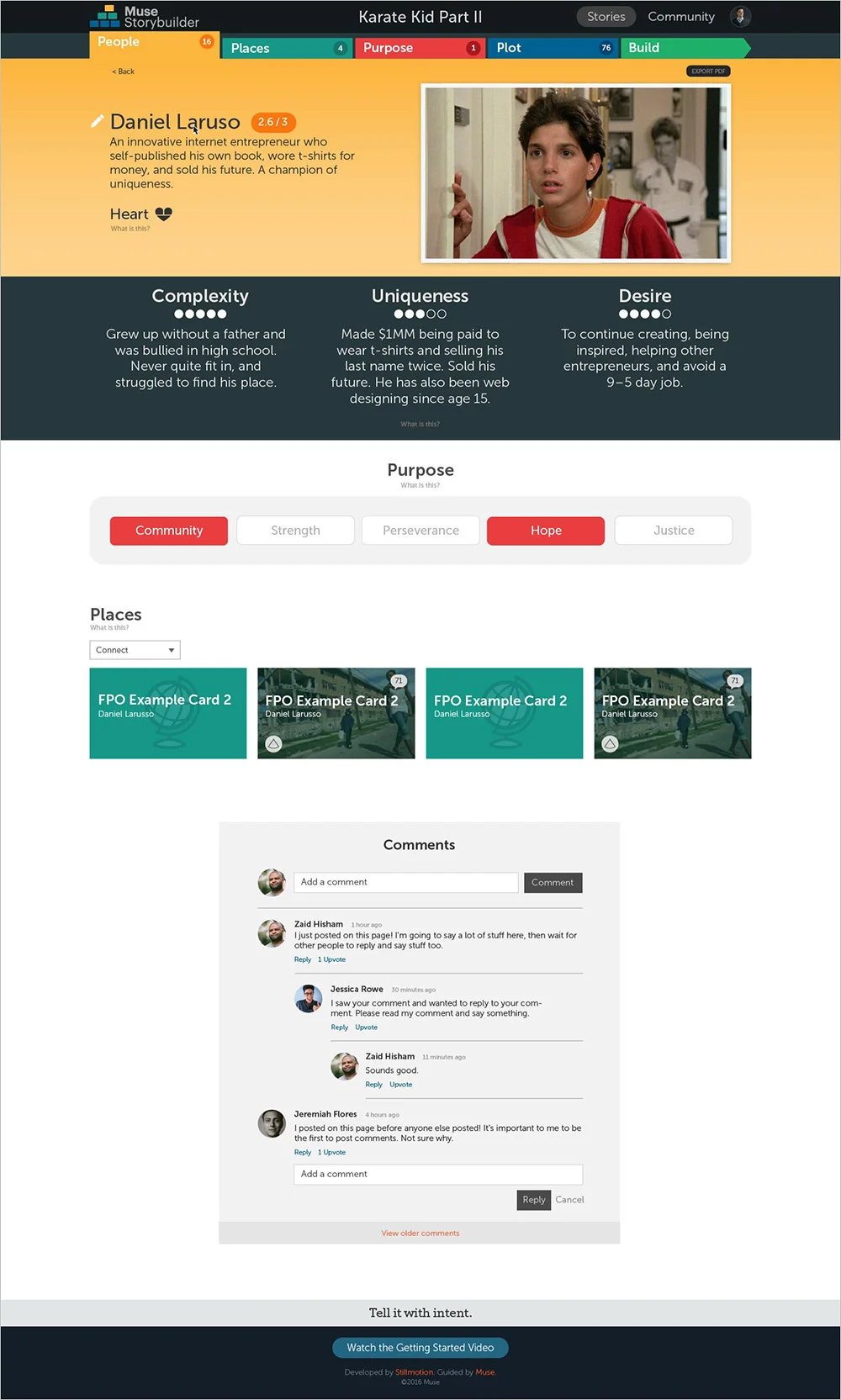
Character Detail View
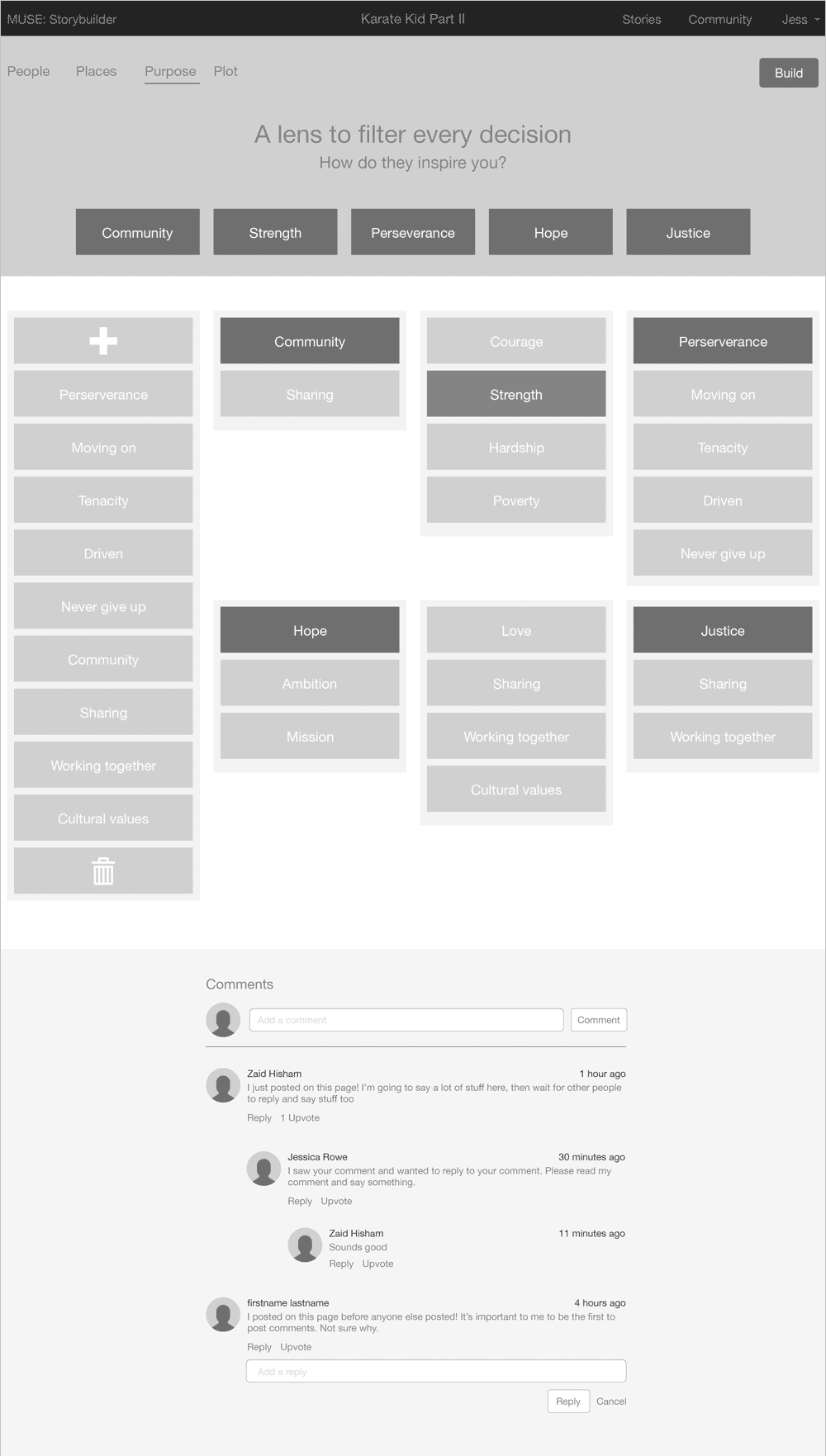
Keyword Discovery View
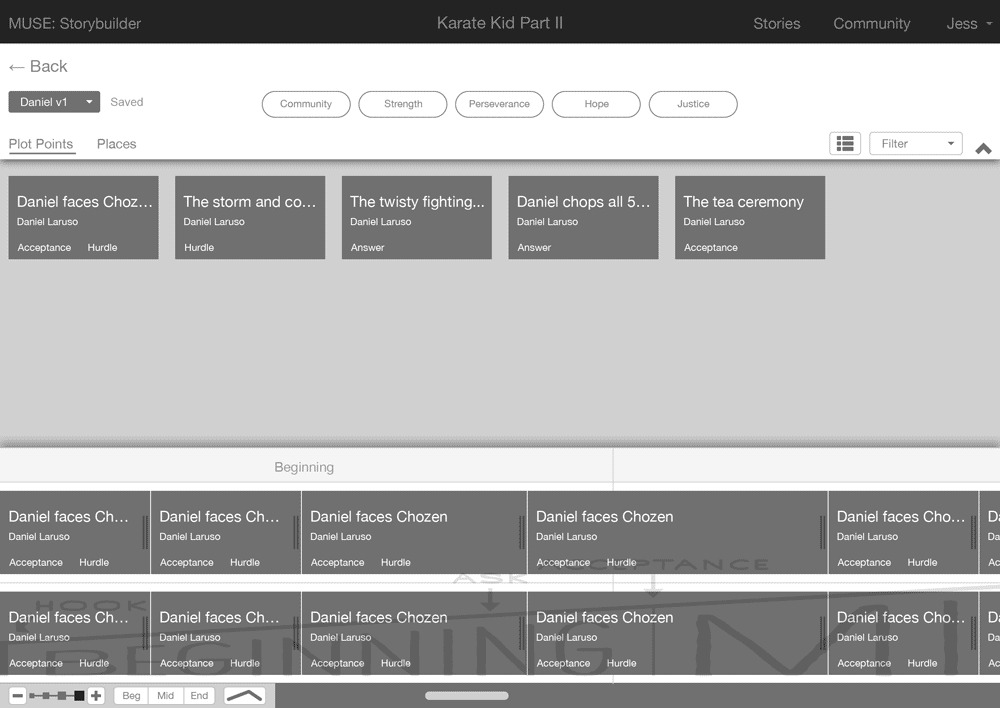
"Build Mode"
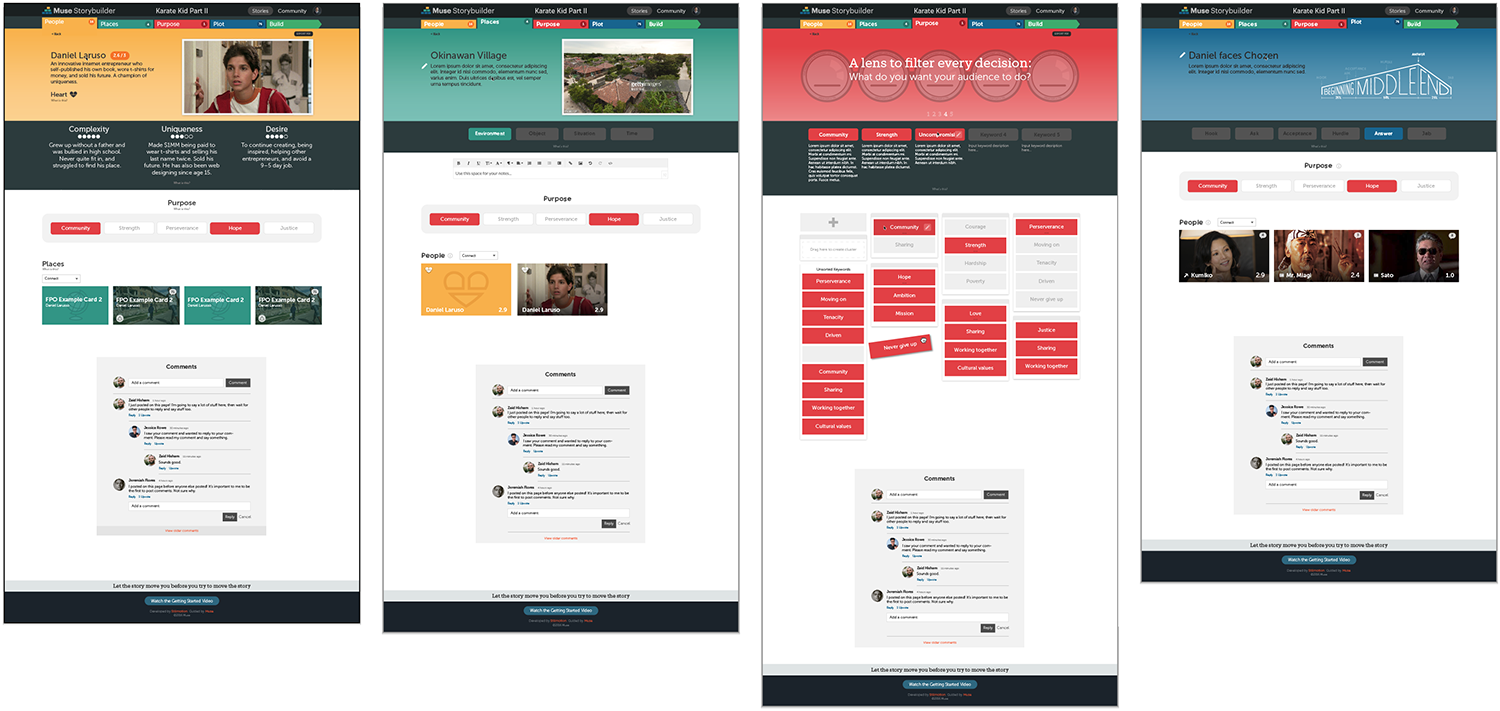
The Four Pillars of Story: UI Design
These thumbnails show the overview pages for each pillar.
The People Pillar
The Muse Storytelling process is for telling stories about people. People are what we most relate to, and the People page is where a storyteller begins building out their potential characters.
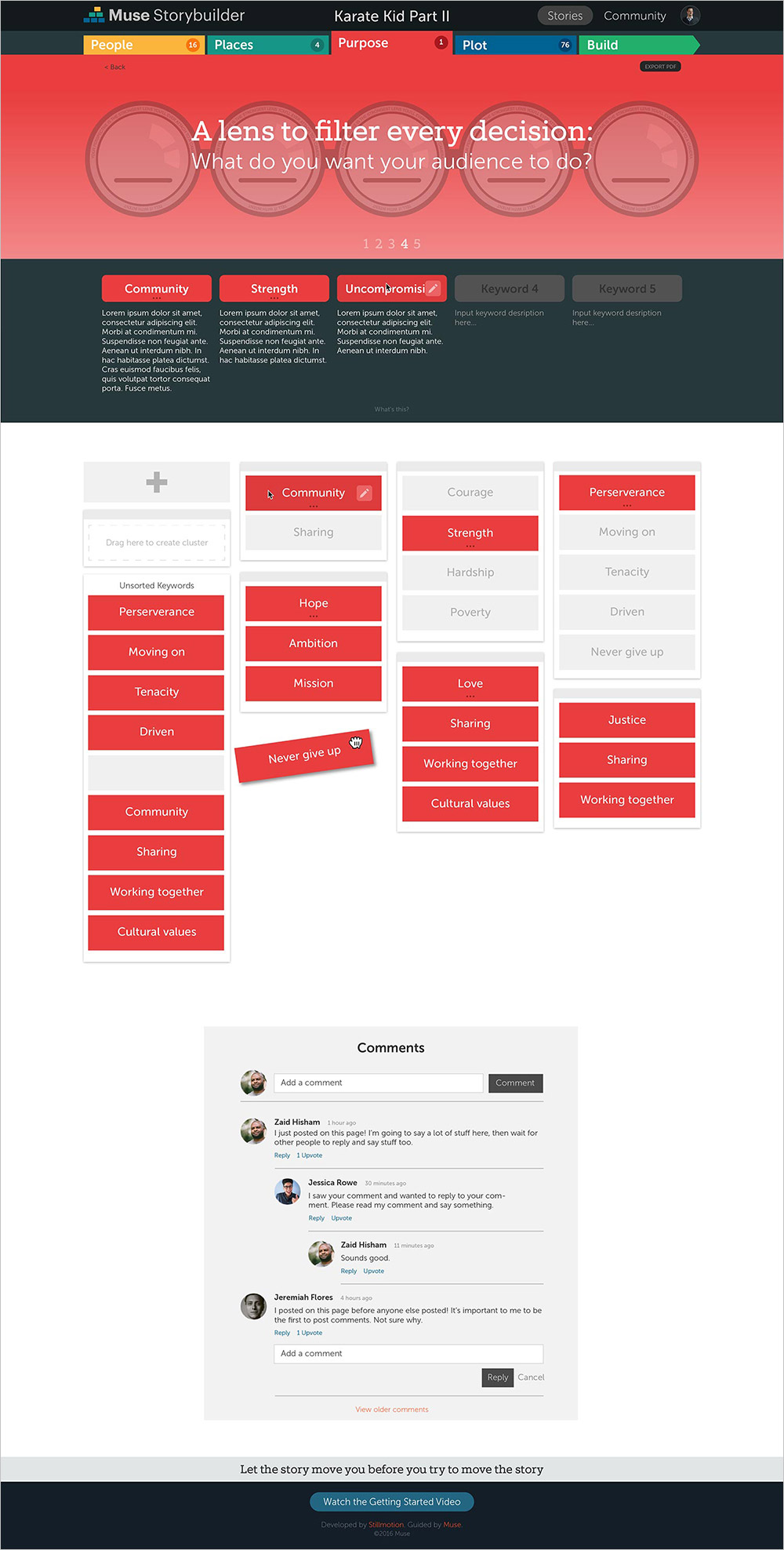
The Purpose Pillar
If you're not sure what you're trying to say, you're probably not going to say it well. So the Purpose page assists the user in brainstorming, selecting, rejecting, and making notes on the various Keywords that might guide the creation of their story.
As the user inputs potential keywords, small tiles are created with drag-and-drop functionality (similar to Trello) for sorting them into clusters. :)
Place & Plot Pillars
These are the last two Pillars in the Muse framework. The Place page is where a storyteller creates cards that represent the various locations and objects they're considering for their story (e.g., Mr. Marmalade's Ice Cream Parlor). The Plot Pillar is where they identify the potential plot points, or the "beats" of their story (e.g., Billy encounters a chubby baby duck at the ice cream shop).
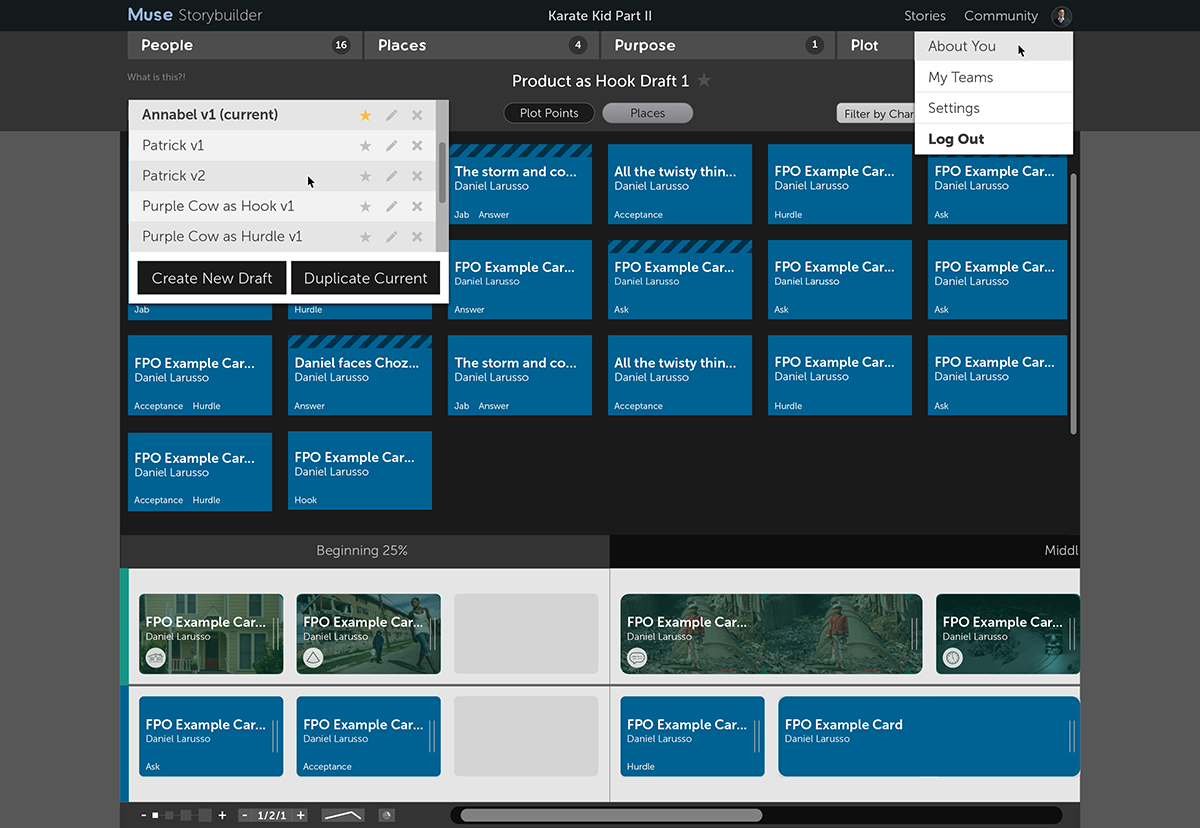
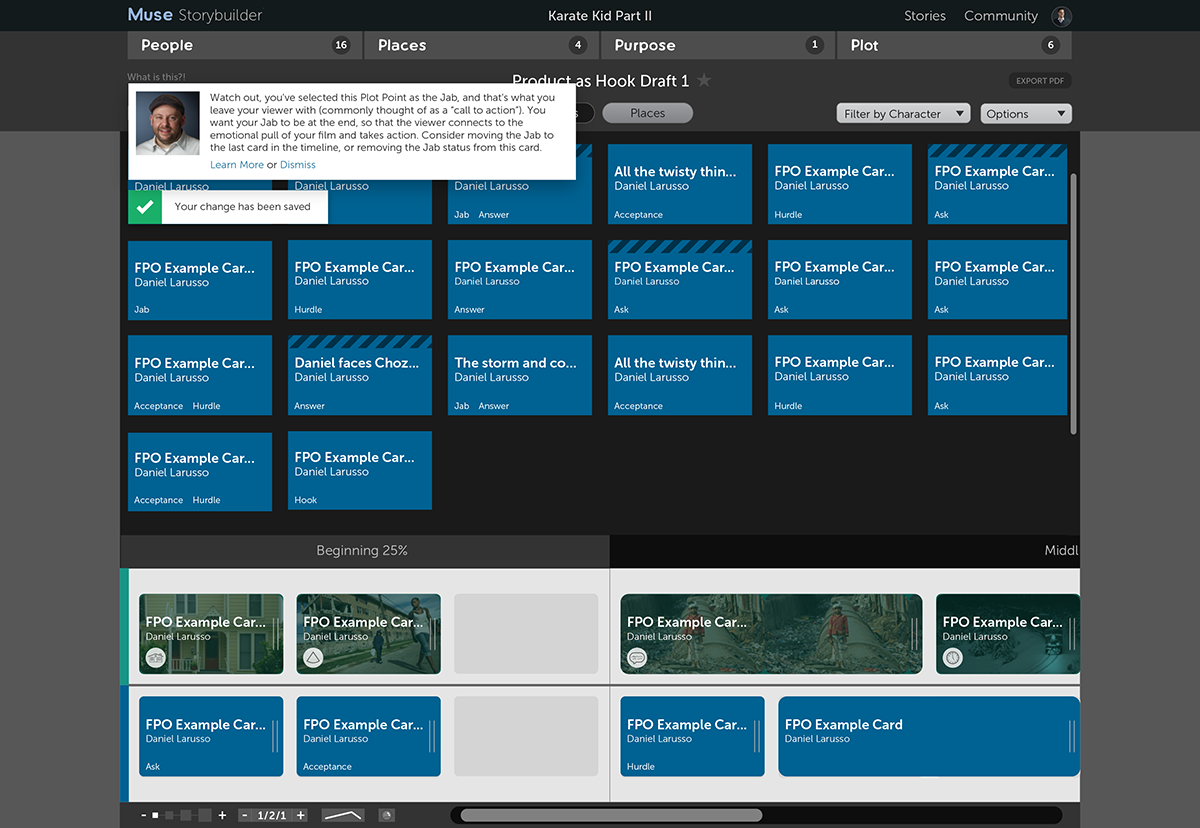
Putting All the Pieces Together: Build Mode
This is where the rubber really meets the road in Storybuilder. All the elements that a user created in the earlier stages come together here to build the final story.
The interface of the Build Mode is achromatic so that it essentially fades into the background and allows the color convention of the cards (which reference their corresponding "Pillar") to shine through.
There are a lot of powerful features in this li’l puppy. The slideshow below shows a few of its features, as well as the design grid it's based on.
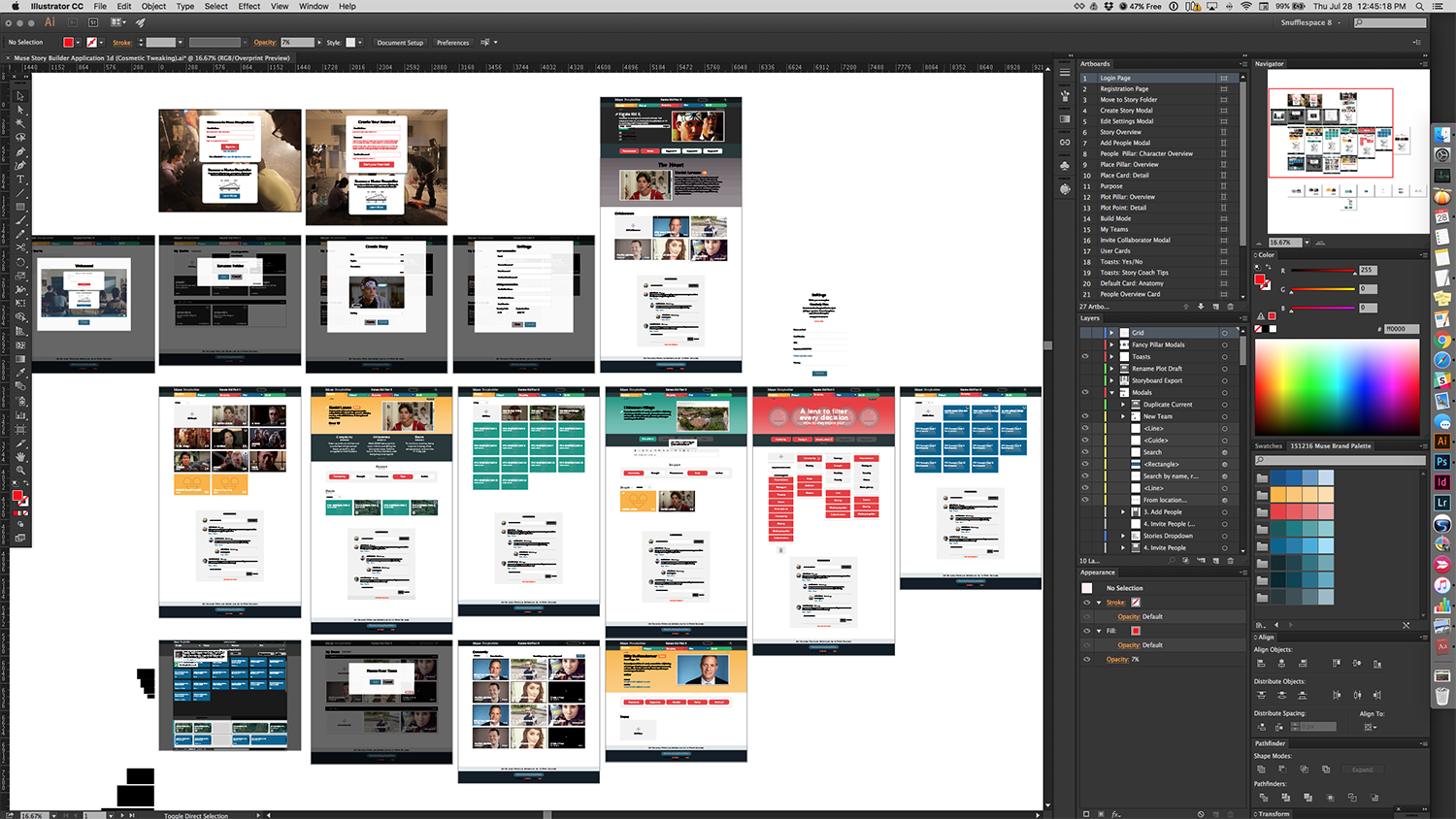
UI Creation
Here's a screenshot of the Adobe Illustrator document where I created the Muse Storybuilder.
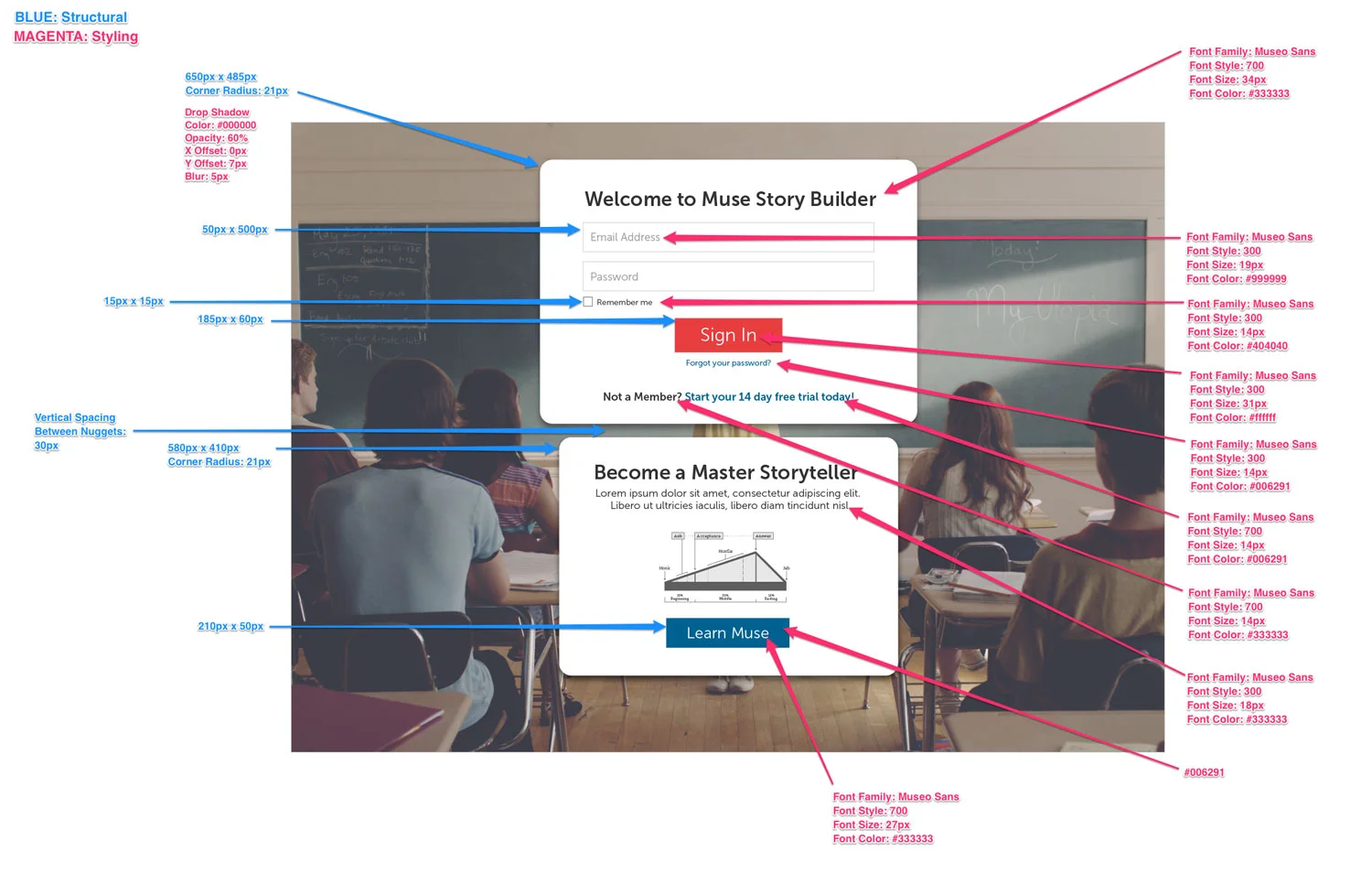
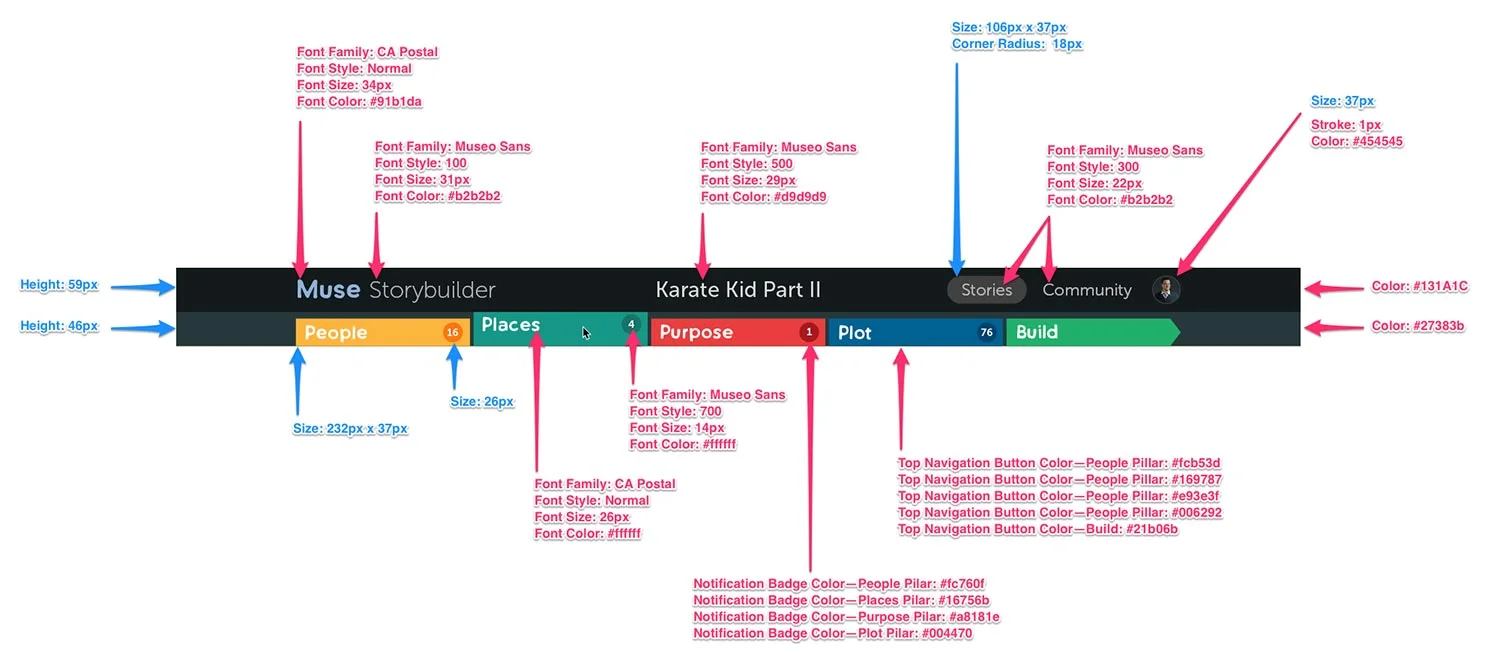
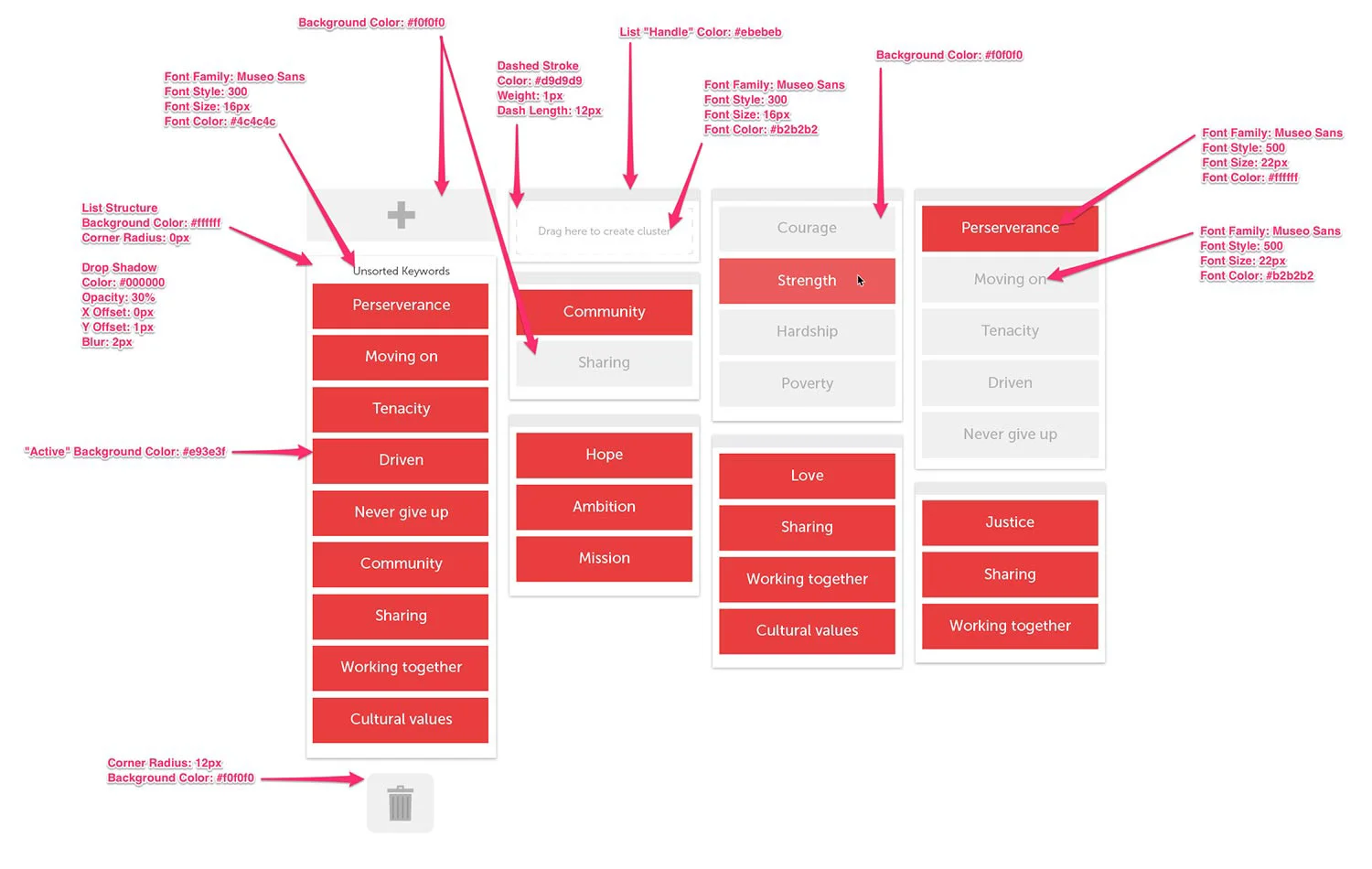
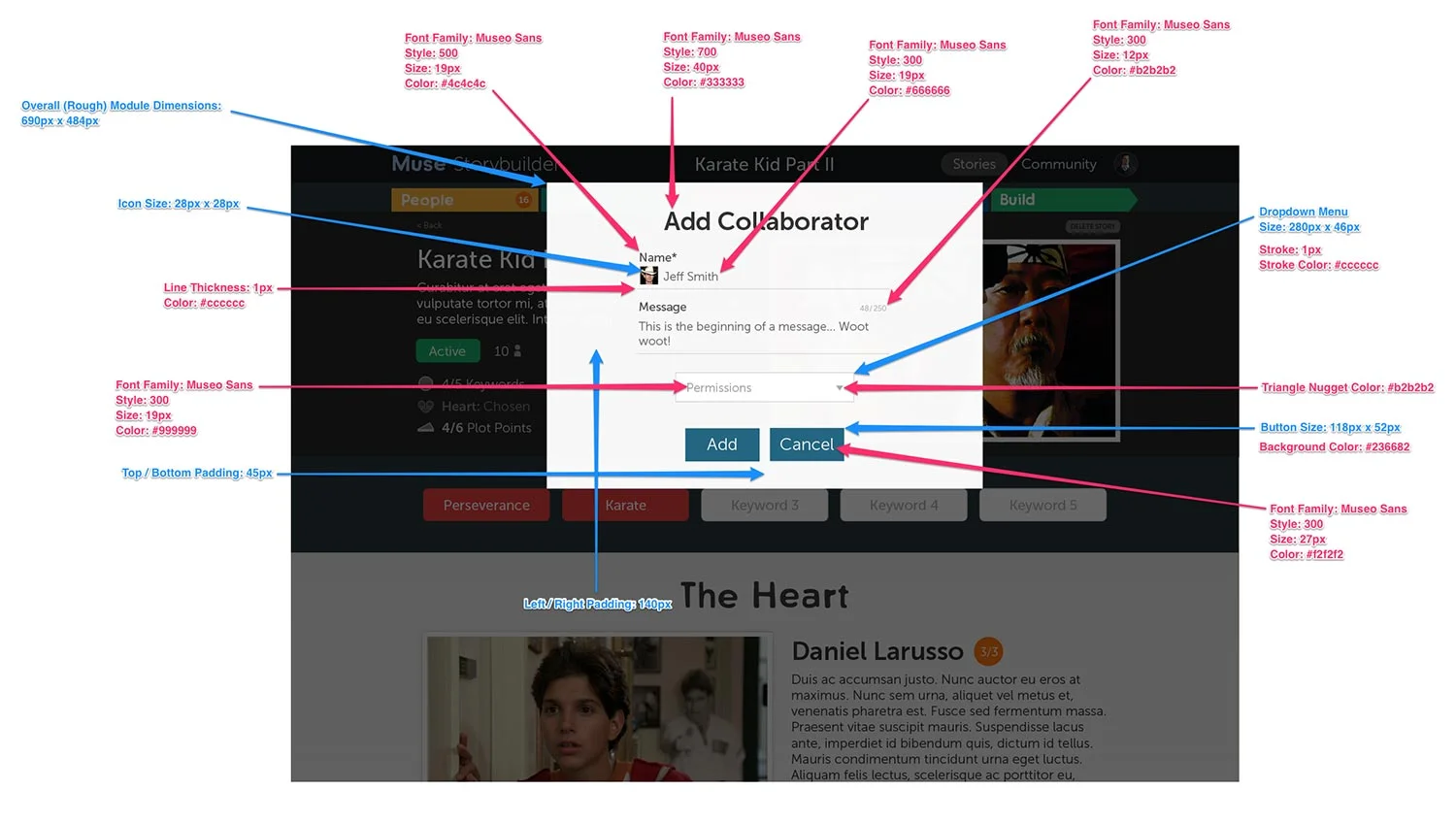
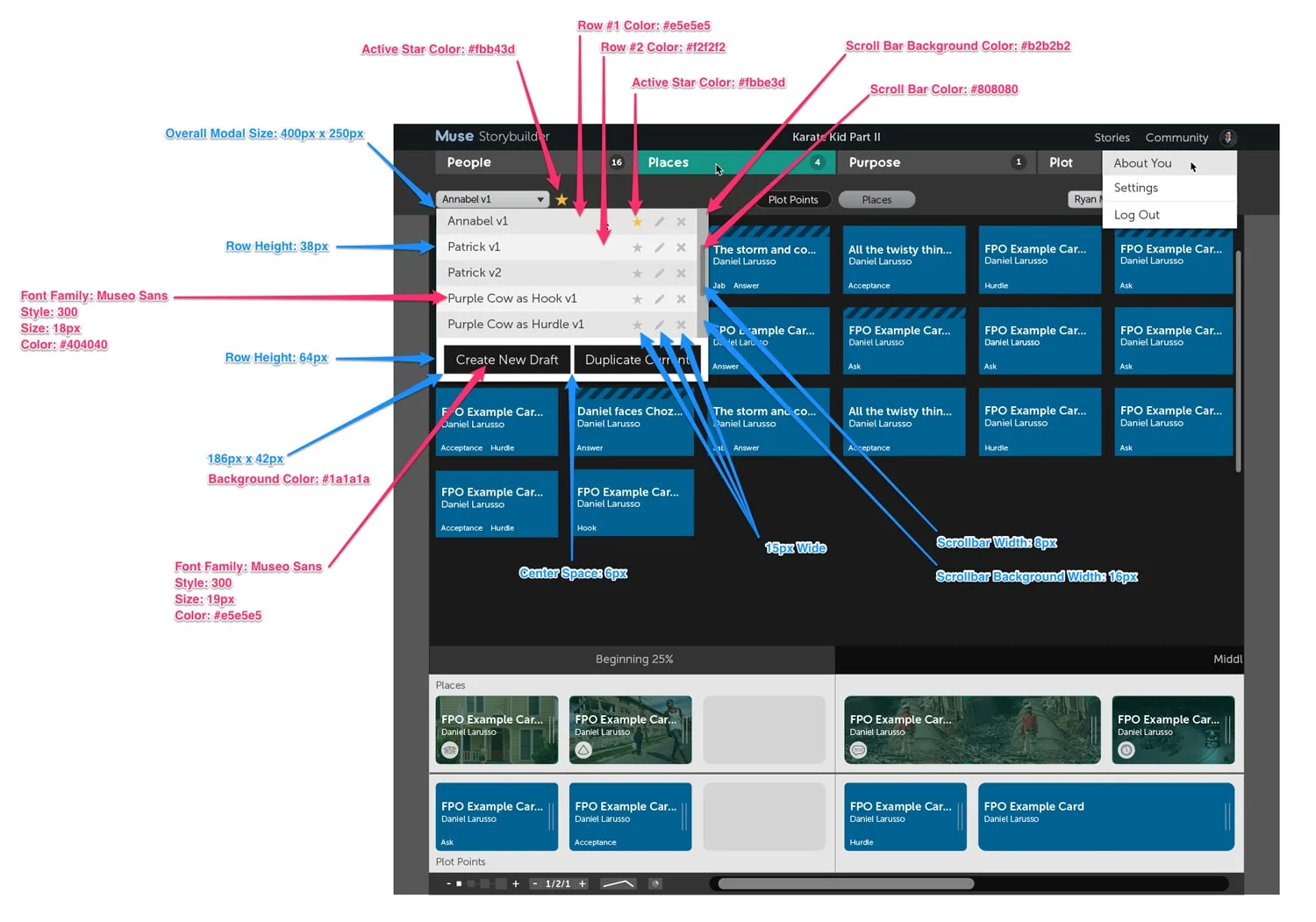
Annotations for the App Developers
I am very meticulous, and it's really important to me that the other people on my teams have what they need to do their jobs well. To that end, I always deliver detailed annotations with both structural details and the corresponding CSS code for developers.
Here are a few of the annotated designs that I put together for the Storybuilder.
Founder Testimonial
“As the co-founder of Muse Storytelling and Stillmotion, two companies that have worked with hundreds of designers in our 10+ years, Ryan is without a doubt one of the most talented folks I’ve ever worked with and we were incredibly fortunate to have him shape our brand.
He’s incredibly detail oriented, is always ensuring that he’s considering the bigger picture, and has a rare talent for bringing intention and purpose to everything he crafts.
I’ve never worked with an Art Director or Designer that brings the same level of passion and commitment to what he does as Ryan.”
Patrick Moreau
Co-Founder of Muse Storytelling & Stillmotion