Tools of the Trade
Stakeholder Interview & Project Discovery
But before I approach any of that software, I need to start with a clear understanding of the client's identity, industry, and objectives. This is largely established through detailed research, digging through already existing documentation, and discovery interviews with key stakeholders. My focus is on creating excellent user experience, and to me, that is arrived at through a very broad and multifaceted understanding of where we are and where we’re going.
A few of the questions I look to answer:
What are this company’s values, strengths, and goals? What are they ultimately trying to achieve?
What are the big challenges that they’re hoping to resolve through working with my team on their website?
How do they describe the general demographics of their core customer group (or groups)?
How do they describe the general beliefs, preferences, and aspirations (i.e., psychographics) of their customer base.
What words do they want people to associate with their company? (Distilling five to ten thoughtfully selected words is ideal.)
What do they perceive as being the most common emotions that people are experiencing when they come to their website?
What emotions do they want visitors to be feeling as they leave the website?
User Personas
Among other things, the discovery interviews are used to create personas that represent the real-world needs of an existing demographic and marketplace. Everything after this stage is designed to speak directly to these personas.
Streamlining Site Maps
In order to discover what improvements can be brought to bear with a website or app, I create (or review) its structure and functionality in the form of a hierarchical map. This is invaluable for me to arrive at a clear and holistic picture of how a complex System is structured.
Concept Sketching & Wireframes
When the discovery phase has been successfully completed, the next step is to begin giving the gathered information shape through creating wireframes.
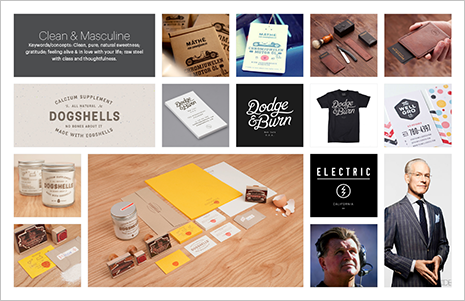
Visual Design Mood Boards
Every visual design begins its life as an invisible idea inside someone's head. Mood boards are one tool that helps paint a picture of what my thinking looks like and allows confident buy-in from stakeholders.
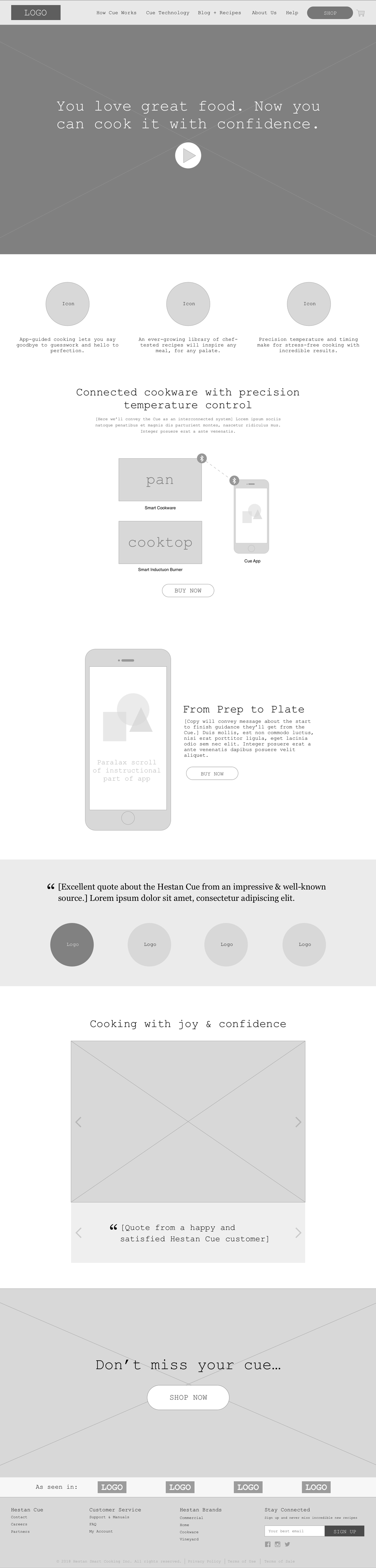
Wireframes to Final Design
Tap image to cycle between the wireframe and final design, or wait a few seconds for automatic transitions!
The Result? Thrilled Clients & Customers!
"It's like this company really gets me!"
My clients, their customers, and even models in stock photos are thrilled with the results of my work. Want to see other enthusiastic (and this time, real) endorsements of my results? Click here!