Biometric Photo Editing Software
UX/UI Design | Wireframing | design strategy
YEAR: 2022
The Client: This is from an actual project that was completed successfully, but I’ve obscured the client and software name for anonymity. This project was a collaboration between myself and another senior designer.
My role on this project: UX/UI Design, wireframing, stakeholder interview support & distilling meeting notes into design objectives.
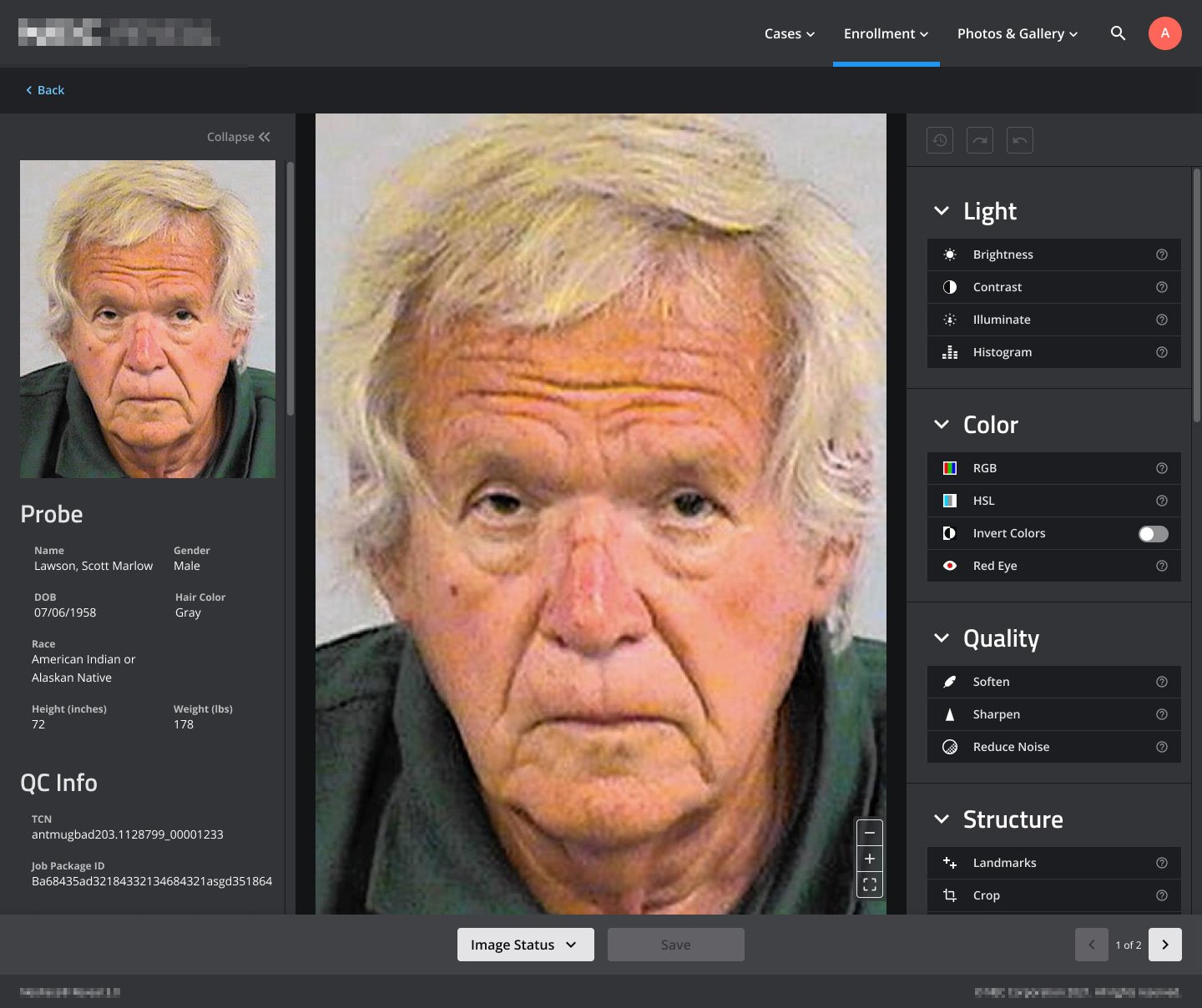
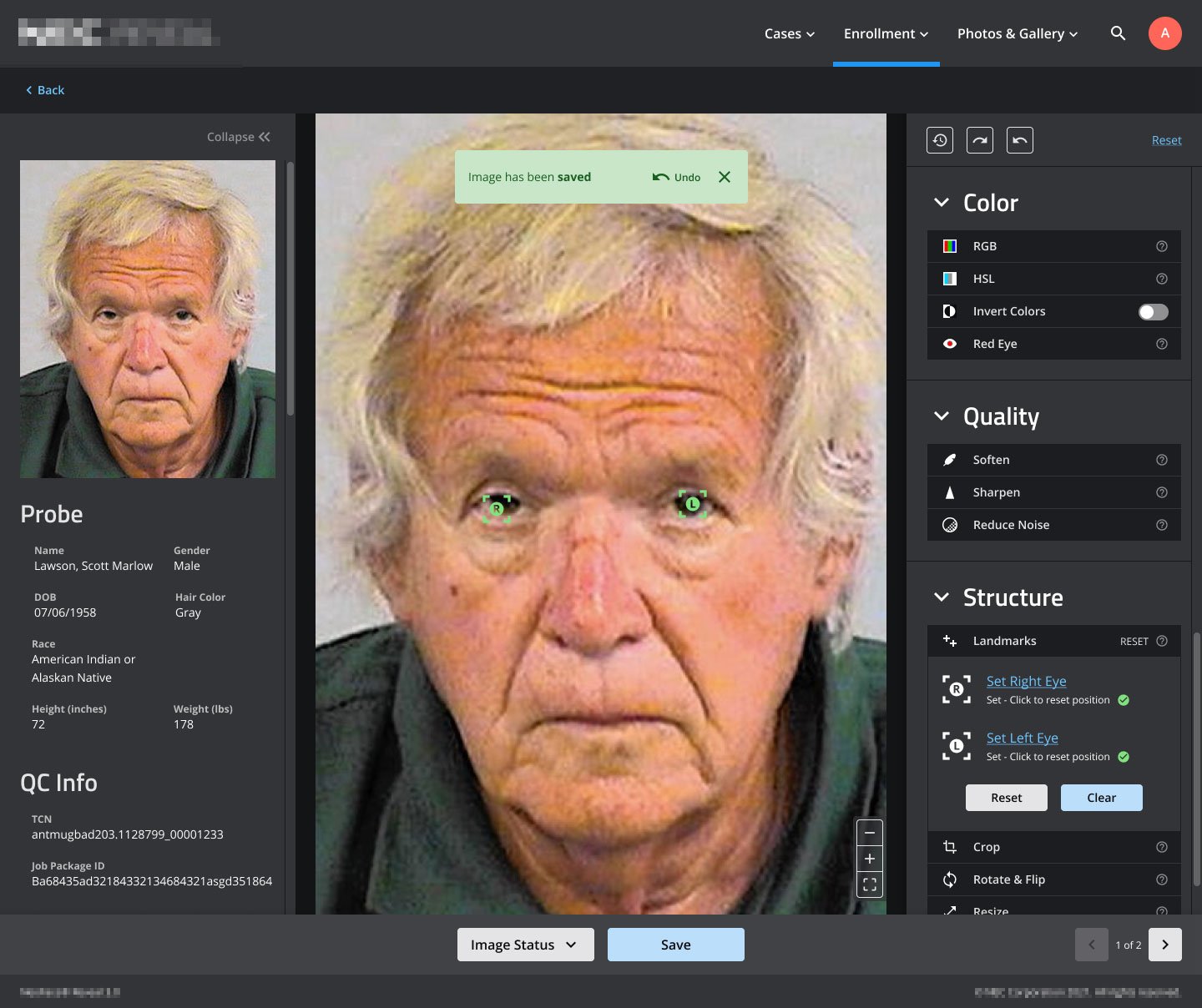
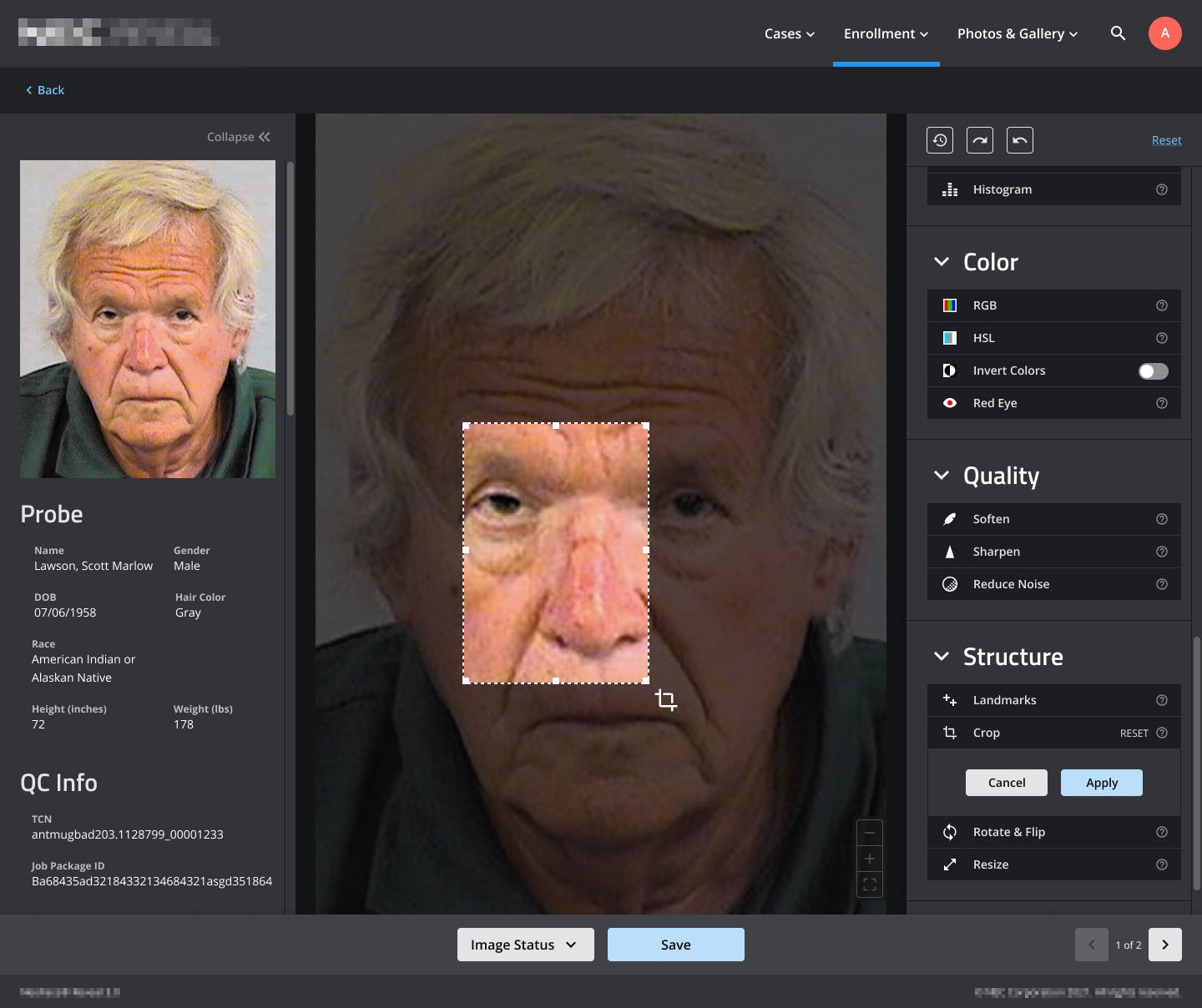
Image Review & Editing Interface
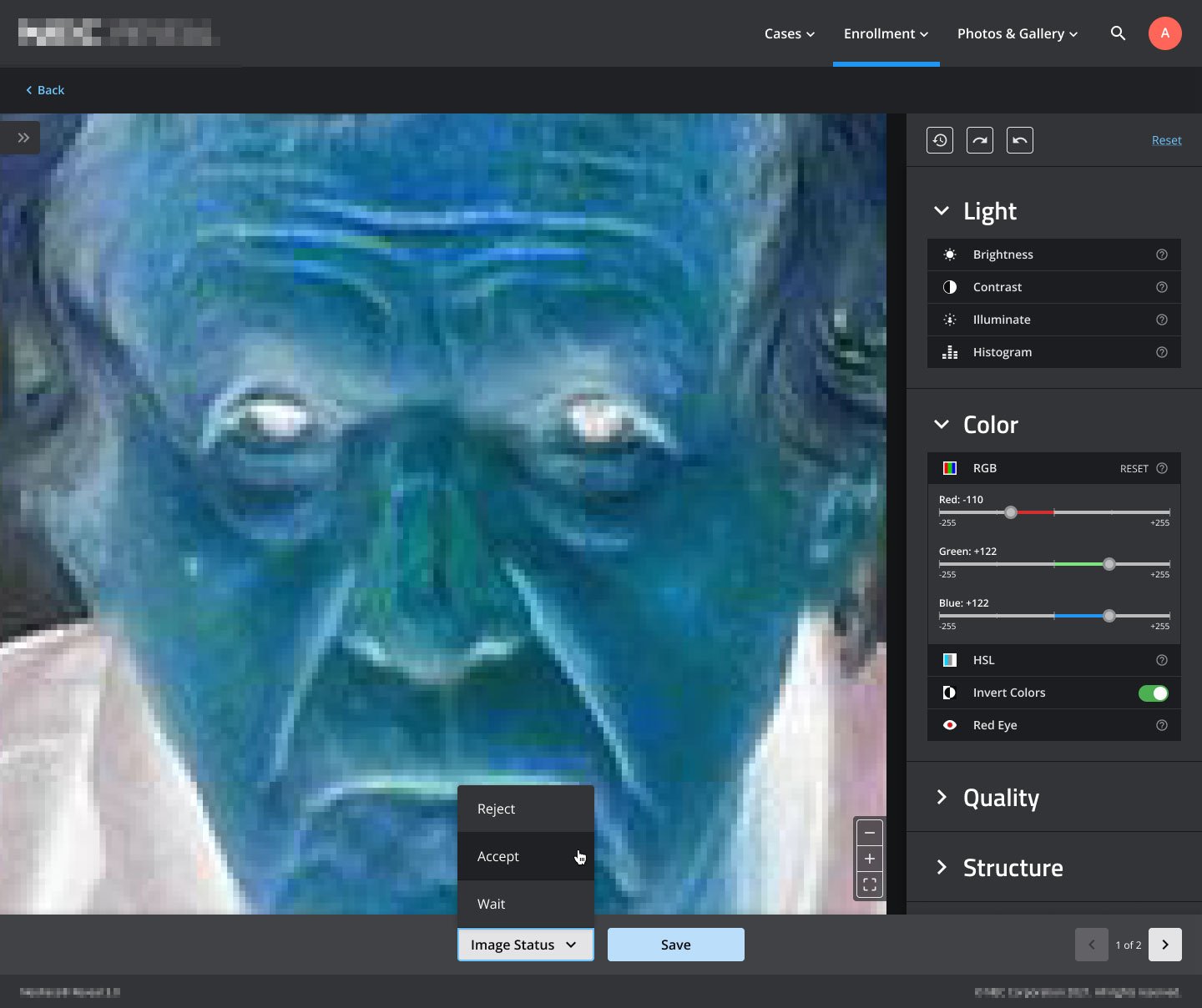
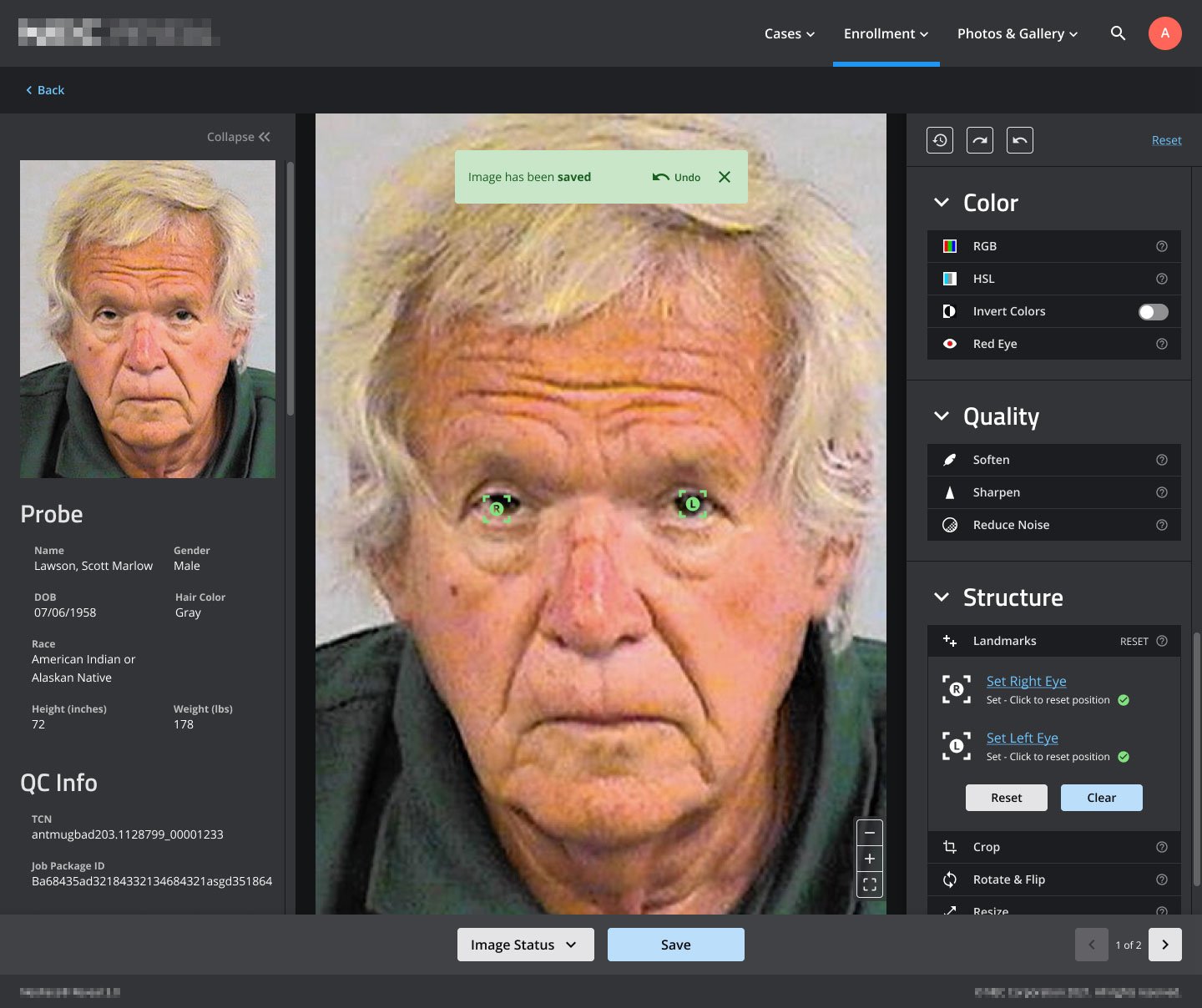
This is the starting state of the edit screen. All of the tool panels are collapsed by default (the RGB tool was expanded by the user in this view). On the third screen, the Crop tool has been activated.
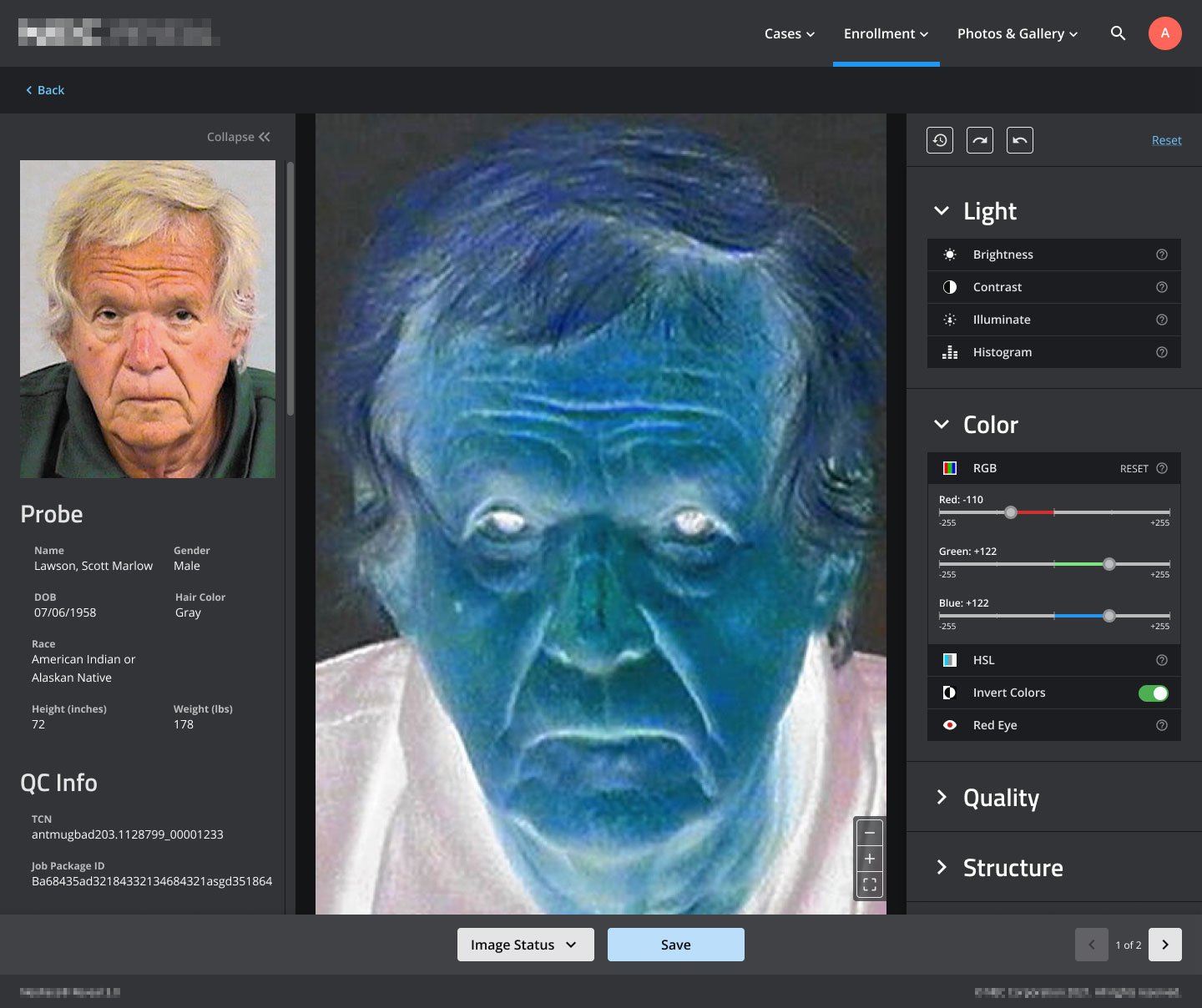
Color Inversion
In this series you’ll see the image colors inverted, the magnification level change, the Image Status menu becomes visible, and the left tool panel collapse.
Comparing Different Images
This UI state allows a user to edit and compare two different images at the same time.
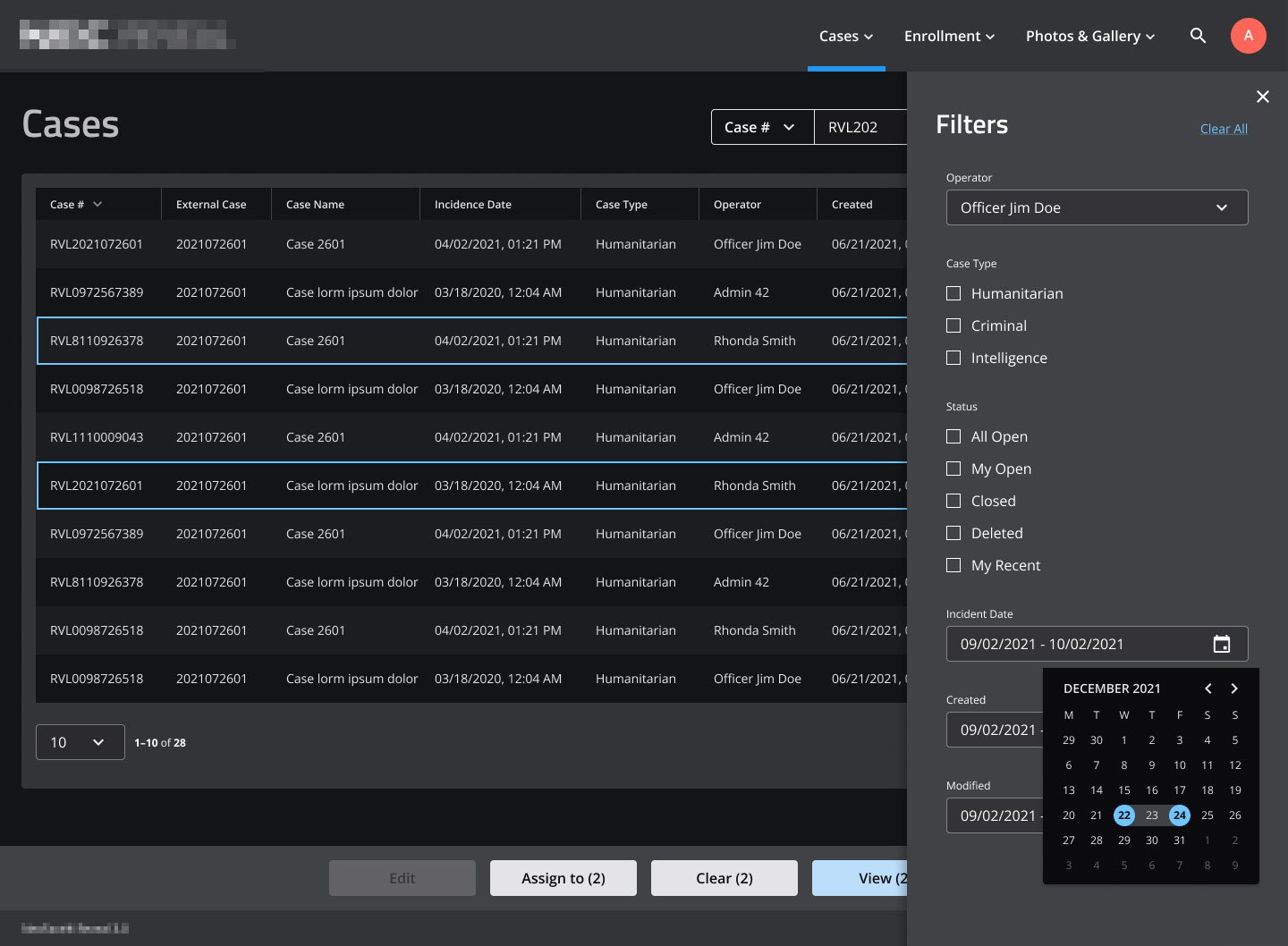
Light & Dark UI Modes
Light and dark modes for the UI was a highly desired feature for the client’s user base. This slideshow cycles through the light and dark modes for several screens.
Tool Panels
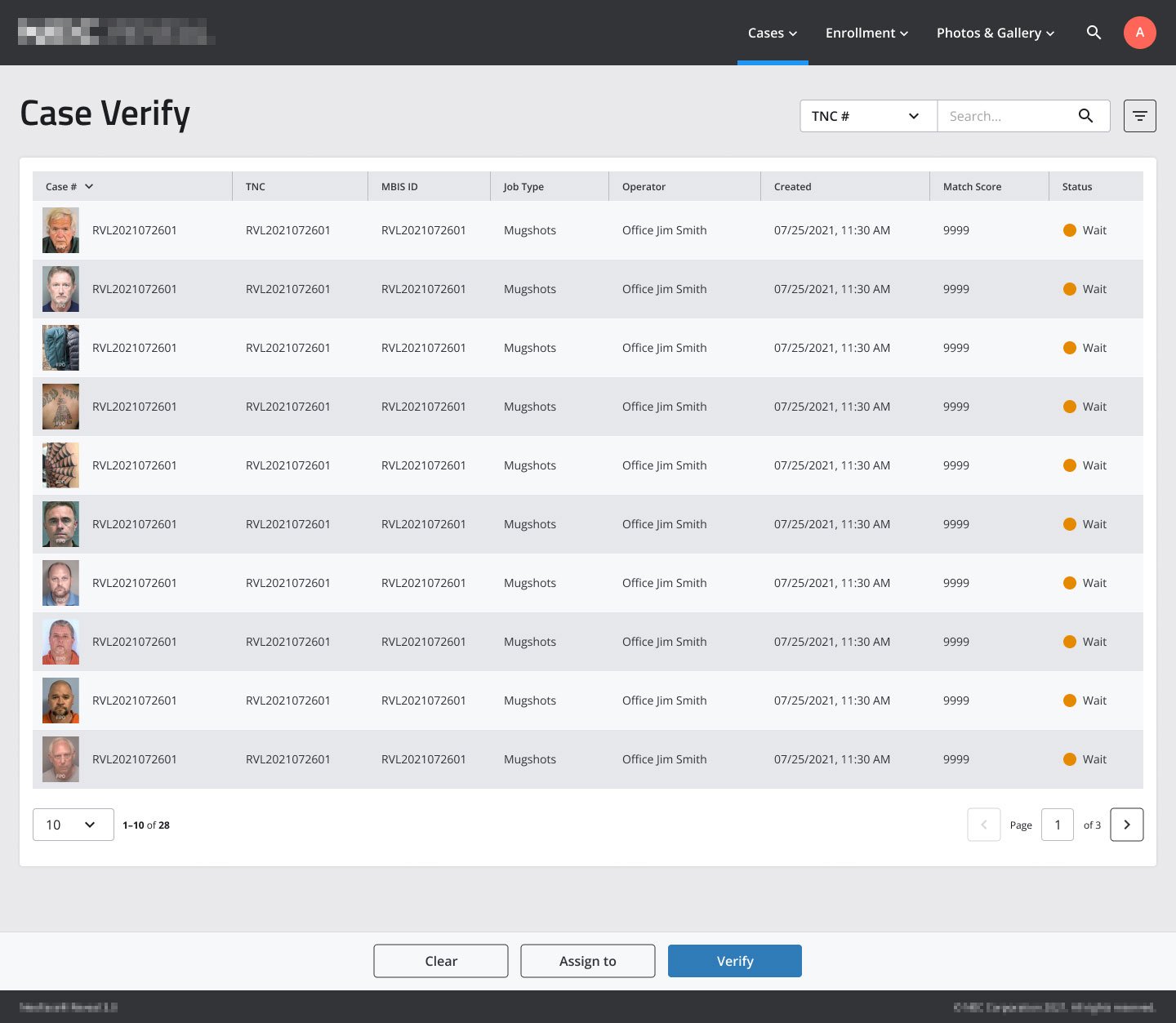
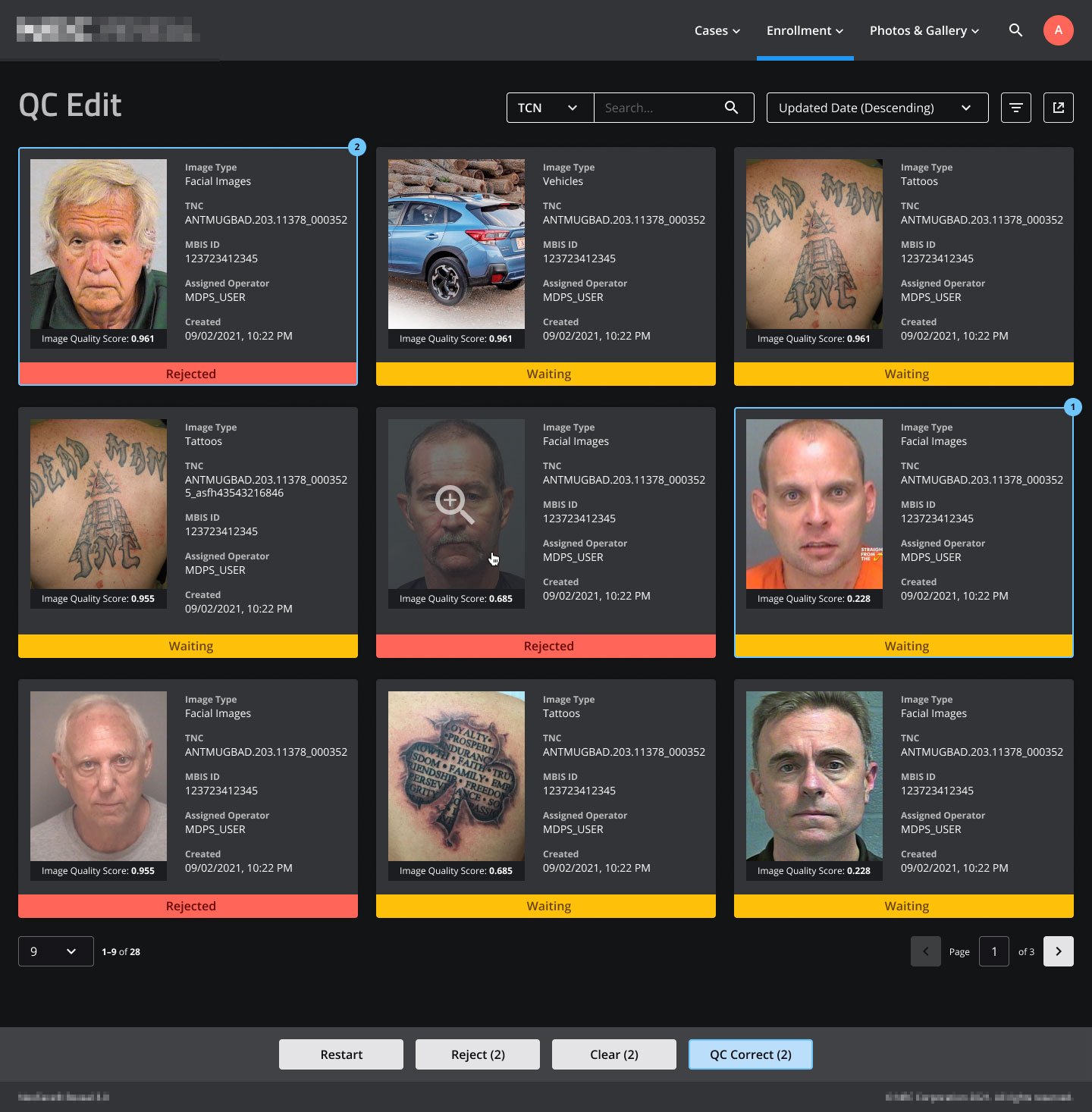
Organizing & Filtering Assets
This section of the UI allows a user to sort and filter the assets they’re working with, and demonstrates the table design used in the app.